String 객체의 기본 메소드 : trim(), split()
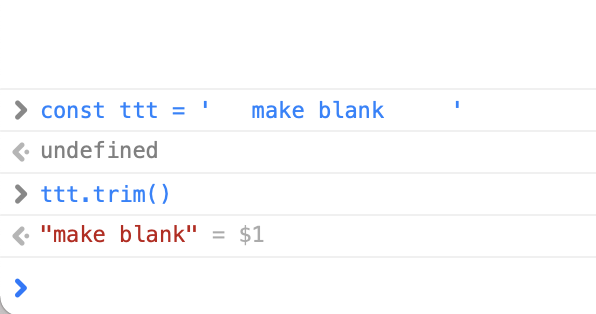
trim() : 문자열 양쪽 끝의 공백 없애기

split() : 문자열을 특정 기호로 자르기

그 밖에 길이를 카운트해주는 length(), 문자열이 시작하는 위치(인덱스)를 출력하는(없으면 -1) indexOf() 메소드
JSON 객체
인터넷에서 문자열로 데이터를 주고 받을 때는 CSV, XML 등의 다양한 자료 표현 방식을 사용할 수 있다.
현재 가장 많이 사용되는 자료 표현 방식은 JSON 객체이다.
JSON : 자바스크립트의 객체처럼 자료를 표현하는 방식
대부분의 프로그래밍 언어는 JSON 형식의 문자열을 읽는 기능이 있다.
아래는 JSON을 사용해서 '나'를 표현한 것이다.
{
"name" : "yejin",
"age" : 25,
"job" : "developer"
}
어렵게 느껴지지만 JSON이란 "자바스크립트 배열과 객체를 활용해 어떤 자료를 표현하는 형식"
그런데 JSON은 약간의 규칙이 있다.
- 값을 표현할 때는 기본 자료형(숫자, 문자열, boolean)만 사용 가능하다. 객체 자료형(함수 등)은 사용 불가
- 문자열은 반드시 ""로 만들어야 한다.
- 키(key)에도 반드시 따옴표를 붙여야 한다.
JSON 객체의 메소드는 2가지 뿐이다.
- stringify() : 자바스크립트 객체를 -> JSON 문자열로 변환
- parse() : JSON 문자열을 -> 자바스크립트 객체로 전개

data에 '나'라는 객체를 선언
선언한 data를 JSON 문자열로 변환 - JSON.stringify(data)
다시 JSON 문자열(json)을 - parse(json) 메소드를 출력해서 자바스크립트 객체로 전개
'JavaScript' 카테고리의 다른 글
| 07 -2 자바스크립트 문서 객체 - 이벤트, 이벤트 모델 (0) | 2022.04.12 |
|---|---|
| 06 -3 얕은 복사(참조 복사)와 깊은 복사(... 전개 연산자) (0) | 2021.12.13 |
| 04 -2 자바스크립트 for in 반복문, for of 반복문, for 반복문 (0) | 2021.03.19 |
| 09 -1 자바스크립트 클래스 선언, 인스턴스, 생성자 + 실습 (0) | 2021.03.07 |
| 09 -1 자바스크립트 - 객체 지향, 추상화, 객체 처리하는, 생성하는 함수 (0) | 2021.03.06 |

