객체 지향 패러다임 : 객체를 우선적으로 생각해서 프로그램을 만드는 방법론
- 객체 : 속성과 메소드를 갖는 것
- 객체 지향 프로그래밍 : 객체를 만들고 객체들의 상호작용을 중심으로 개발하는 방법론
- 클래스 문법으로 객체를 효율적이고 안전하게 만든다.
추상화(abstraction) : 프로그램에 필요한 요소만 사용해서 객체를 표현하는 것을 의미
- 사전적 의미 : 복잡한 자료, 모듈, 시스템 등으로부터 핵심적인 개념과 기능을 간추려내는 것
예시로, 와인의 속성을 나열하면 와인의 색, 와인의 향, 와인에 들어간 재료, 숙성 시간, 와인의 뭐뭐 등 속성을 세세하게 나열하면 아주 많을 것(무한에 가까운)이다. 그러나 프로그램을 만드는 것에 있어 (방금 언급한 것은) 모두 필요한 속성 데이터가 아니다. 와인의 품질을 구별하는 프로그램을 만든다면 와인의 당도, 밀도, 산성도, 알코올 등 몇 가지 데이터만 알면 된다. 이렇게 필요한 요소(속성)만 사용해 객체(와인을) 표현하는 것이 추상화이다.
실습 - 객체(students) 활용하기
<script>
const students = []
students.push({ 이름: '구름', 국어: 87, 영어: 98, 수학: 88, 과학: 90})
students.push({ 이름: '별이', 국어: 92, 영어: 98, 수학: 96, 과학: 88})
students.push({ 이름: '겨울', 국어: 76, 영어: 96, 수학: 94, 과학: 86})
students.push({ 이름: '바다', 국어: 98, 영어: 52, 수학: 98, 과학: 92})
let output = '이름\t총점\t평균\n'
for (const s of students){
const sum = s.국어 + s.수학 + s.과학 + s.영어
const ave = sum / 4
output += `${s.이름}\t${sum}점\t${ave}점\n`
}
console.log(output)
</script>
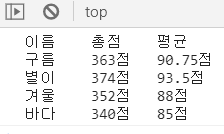
실행 결과

객체의 기능을 메소드로 추가하기
- 장점 : 함수 이름 충돌을 방지
<script>
const students = []
students.push({ 이름: '구름', 국어: 87, 영어: 98, 수학: 88, 과학: 90})
students.push({ 이름: '별이', 국어: 92, 영어: 98, 수학: 96, 과학: 88})
students.push({ 이름: '겨울', 국어: 76, 영어: 96, 수학: 94, 과학: 86})
students.push({ 이름: '바다', 국어: 98, 영어: 52, 수학: 98, 과학: 92})
// students 배열 내부의 객체 모두에 메소드를 추가
for (const student of students) {
student.getSum = function () {
return this.국어 + this.영어 + this.수학 + this.과학
}
student.getAverage = function () {
return this.getSum() / 4
}
}
// 출력
let output = '이름\t총점\t평균\n'
for (const s of students) {
output += `${s.이름}\t${s.getSum()}점\t${s.getAverage()}점\n`
}
console.log(output)
</script>
실행 결과는 같음
객체 생성하는 함수
- 함수를 만들면 객체를 좀 더 쉽게 생성 가능
- 장점 : 코드 입력하는 양이 줄어든다, 오탈자 위험이 줄어든다, 속성과 메소드를 함수 내부에서 관리함으로 객체를 쉽게 유지보수 가능하다.
자바스크립트로 총점, 평균점수 구하는 프로그램
<script>
function createStudent(이름, 국어, 영어, 수학, 과학) {
return {
// 속성을 선언
이름: 이름,
국어: 국어,
영어: 영어,
수학: 수학,
과학: 과학,
// 메소드를 선언
getSum () {
return this.국어 + this.영어 + this.수학 + this.과학
},
getAverage () {
return this.getSum() / 4
},
toString () {
return `${this.이름}\t${this.getSum()}점\t${this.getAverage()}점\n`
}
}
}
// 객체를 선언
const students = []
students.push(createStudent('구름', 87, 98, 88, 90))
students.push(createStudent('별이', 92, 98, 96, 88))
students.push(createStudent('겨울', 76, 96, 94, 86))
students.push(createStudent('바다', 98, 52, 98, 92))
// 출력
let output = '이름\t총점\t평균\n'
for (const s of students) {
output += s.toString()
}
console.log(output)
</script>
실행 결과는 같음
- 문제점 : 하나의 함수(기본 자료형) 안에 메소드 3개가 있어 무겁다.
'JavaScript' 카테고리의 다른 글
| 04 -2 자바스크립트 for in 반복문, for of 반복문, for 반복문 (0) | 2021.03.19 |
|---|---|
| 09 -1 자바스크립트 클래스 선언, 인스턴스, 생성자 + 실습 (0) | 2021.03.07 |
| 07 -1 문서 객체 조작하기(1) - DOMContentLoaded, 문서 객체 가져오기, 글자 조작, 속성 조작 (0) | 2021.03.03 |
| 05 -1 자바스크립트 함수, 윤년 확인 프로그램 (0) | 2021.02.21 |
| 03 -2 자바스크립트 조건문 switch - case, 삼항 연산자 (0) | 2021.02.17 |



