기본 미션
클래스 : 객체를 안전하고 효율적으로 만들 수 있게 해주는 문법
- 객체를 만드는 함수와 비슷한 것이 클래스라고 생각
- 클래스 이름의 첫 글자는 대문자로 지정하는 것이 개발자들의 약속
인스턴스(instance) : 클래스를 기반으로 만든 객체를 의미
- 예시로 붕어빵의 틀이 클래스이고 만들어진 붕어빵이 인스턴스
생성자(constructor) : 클래스 기반으로 인스턴스(객체)를 생성할 때 처음 호출되는 메소드
실습 - 생성자 함수와 속성 추가하기
<script>
class Student { // 클래스 선언
constructor (이름, 국어, 영어, 수학, 과학) { // 생성자
this.이름 = 이름
this.국어 = 국어
this.영어 = 영어
this.수학 = 수학
this.과학 = 과학
}
}
// 객체를 선언 (인스턴스 생성)
const students = []
students.push(new Student('구름', 87, 98, 88, 90))
students.push(new Student('별이', 92, 98, 96, 88))
students.push(new Student('겨울', 76, 96, 94, 86))
students.push(new Student('바다', 98, 52, 98, 92))
</script>
실습 - 메소드 추가하기
<script>
class Student { // 클래스 선언
constructor (이름, 국어, 영어, 수학, 과학) { // 생성자
this.이름 = 이름
this.국어 = 국어
this.영어 = 영어
this.수학 = 수학
this.과학 = 과학
}
// 메소드 추가
getSum () {
return this.국어 + this.영어 + this.수학 + this.과학
}
getAverage () {
return this.getSum() / 4
}
toString () {
return `${this.이름}\t${this.getSum()}점\t${this.getAverage()}점\n`
}
}
// 객체를 선언 (인스턴스 생성)
const students = []
students.push(new Student('구름', 87, 98, 88, 90))
students.push(new Student('별이', 92, 98, 96, 88))
students.push(new Student('겨울', 76, 96, 94, 86))
students.push(new Student('바다', 98, 52, 98, 92))
// 출력
let output = '이름\t총점\t평균\n'
for (const s of students) {
output += s.toString()
}
console.log(output)
</script>
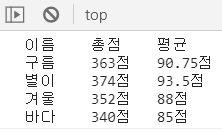
실행 결과

선택 미션 - 여러 가지 프로그램에 들어 있는 객체를 생각해보기
프로그램 : 웹툰 서비스 애플리케이션
객체 : 웹툰, 작가, 이용자
(객체) 속성
- 웹툰 : 이름, 분량(파일의 크기), 댓글 목록, 별점, 업로드 날짜 등
- 작가 : 이름, 작품 목록, 연재 요일 등
- 이용자 : 아이디, 관심 작품, 유료 결재 목록 등
후기
오늘로 혼공 학습단 5기를 마무리한다. 덕분에 동기부여가 되어서 조금씩 공부하게 되었다.
스스로 평가를 해보자면 75점! 이유는 기본 미션만 부랴부랴 한 것 같아서^_^
혼공단은 끝났지만 JS 계속 공부할 거다.
요즘에는 백엔드고 프론트고 뭐시고 그냥 취업하고 싶다.
'JavaScript' 카테고리의 다른 글
| 06-2 String 객체의 메소드(trim, split)와 JSON 객체에 대하여 (0) | 2021.10.10 |
|---|---|
| 04 -2 자바스크립트 for in 반복문, for of 반복문, for 반복문 (0) | 2021.03.19 |
| 09 -1 자바스크립트 - 객체 지향, 추상화, 객체 처리하는, 생성하는 함수 (0) | 2021.03.06 |
| 07 -1 문서 객체 조작하기(1) - DOMContentLoaded, 문서 객체 가져오기, 글자 조작, 속성 조작 (0) | 2021.03.03 |
| 05 -1 자바스크립트 함수, 윤년 확인 프로그램 (0) | 2021.02.21 |



